Como usar um modelo de design baixado

Personalize o arquivo HTML
 Salvar
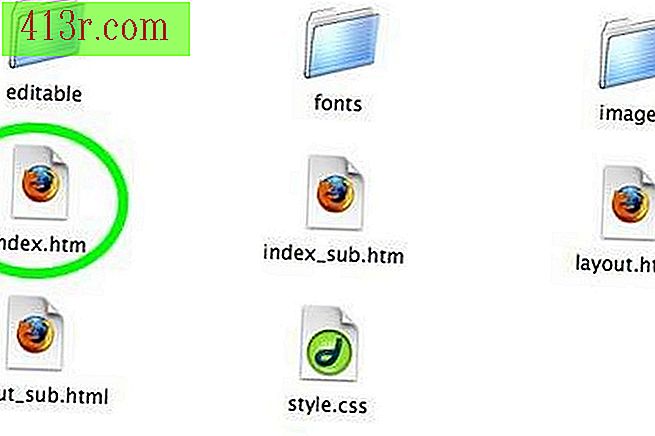
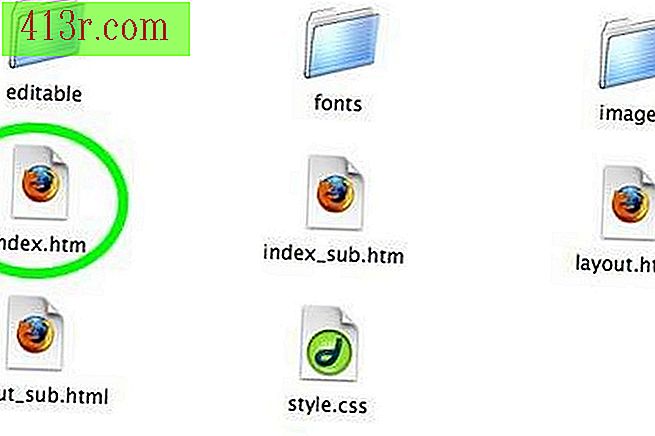
Salvar Pesquise os arquivos incluídos no modelo de design baixado. Estas serão uma mistura de arquivos HTML, CSS e gráficos. Alguns gráficos serão rotulados como "editáveis", o que significa que eles são aqueles que o designer acredita que você deseja personalizar para o seu site, como o cabeçalho. Outros gráficos que você provavelmente não precisa editar são os espaçadores, as barras, os planos de fundo que mantêm o design juntos.
Faça uma cópia da pasta que contém os arquivos de modelo. Dessa forma, você pode editar um grupo de arquivos e manter os originais em outro local, caso deseje usá-los novamente.
 Salvar
Salvar Execute o programa para editar a web e abra o arquivo do modelo rotulado de maneira semelhante a index.html. Esta deve ser a página inicial do modelo.
 Salvar
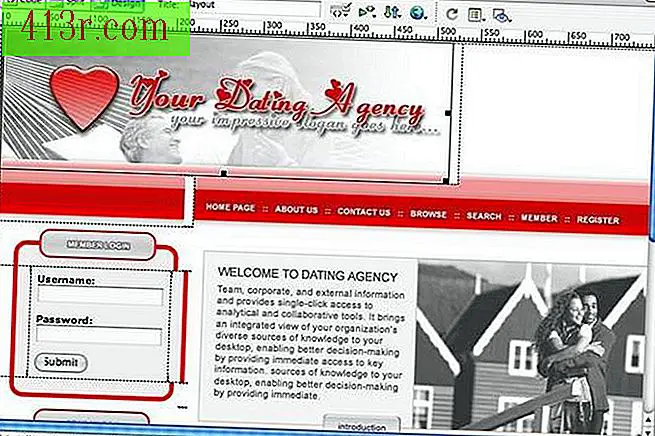
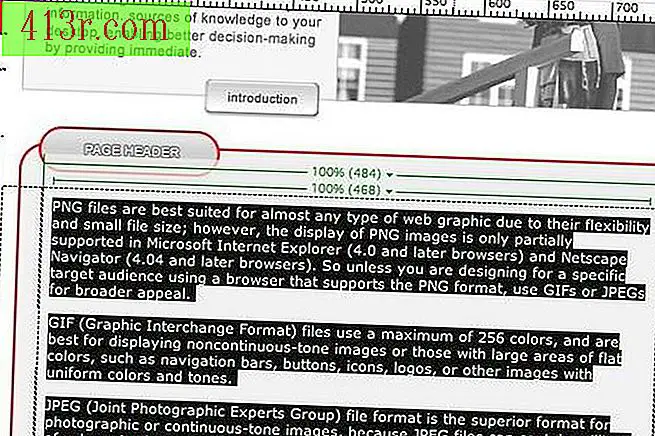
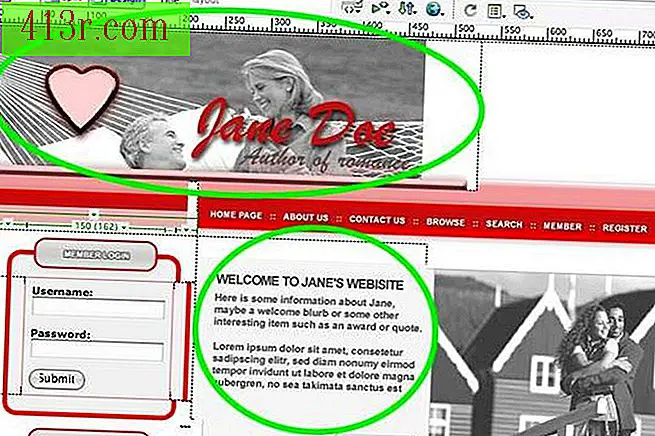
Salvar Examine o modelo em sua ferramenta de edição da Web e procure as áreas que deseja personalizar. Clique nas imagens para saber o nome dos arquivos e poder colocá-los no modelo para editá-los. Preste também atenção às dimensões das imagens (altura e largura). Ao personalizar os gráficos do modelo, você deve garantir que os novos arquivos tenham as mesmas medidas que os originais, mas você irá deformar o layout.
 Salvar
Salvar Edite as áreas de texto do modelo e adicione o novo conteúdo.
Remova qualquer parte do modelo que você não deseja, mas lembre-se de que alguns modelos que usam tabelas em seu layout podem ter gráficos ou textos em determinados locais para manter a largura de uma coluna de uma determinada medida. Se você remover esses itens, a coluna pode encolher, distorcendo os armados. Substitua-o por um gráfico ou texto de tamanho igual para manter a largura da coluna.
Use o comando Salvar em sua ferramenta de edição da Web para salvar suas alterações e saia da ferramenta de edição da Web.
Personalize arquivos gráficos
 Salvar
Salvar Execute a ferramenta de edição de gráficos e abra os arquivos que você deseja personalizar. Aqueles que você já viu no arquivo HTML, provavelmente têm uma extensão JPG ou GIF, que são arquivos compactados otimizados para a web. Os arquivos que você deseja editar são os arquivos "originais" das versões compactadas. Eles devem estar em PNG ou PSD ou em outro formato diferente de JPG ou GIF e provavelmente são armazenados em uma pasta separada dentro da pasta de modelos.
Use as ferramentas de edição em seu programa gráfico para alterar os arquivos para a aparência desejada na sua página da Web e salve as alterações.
 Salvar
Salvar Exporte os arquivos gráficos editados nos formatos JPG ou GIF que correspondam ao formato dos arquivos que você está substituindo no modelo e coloque-os na mesma pasta que o arquivo HTML que você salvou na primeira parte. Não altere os nomes dos arquivos, caso contrário, as referências no HTML serão modificadas. Seu programa gráfico irá apenas notificá-lo de que o arquivo exportado está substituindo um arquivo existente, e é isso que você deseja.
 Salvar
Salvar Abra novamente o arquivo de índice HTML na ferramenta de edição da Web para ver como os gráficos atualizados são exibidos e faça os ajustes necessários.







